E-commerce - Vercel OG Image template

Create a new API endpoint:
// pages/api/og/e-commerce.jsx
import React from "react";
import { ImageResponse } from "@vercel/og";
export const config = {
runtime: "experimental-edge",
};
export default function handler(req) {
try {
const { searchParams } = new URL(req.url);
// dynamic params
const title = searchParams.has("title")
? searchParams.get("title")?.slice(0, 100)
: "My default title";
const website = searchParams.get("website") || "mywebsite.com";
const price = searchParams.get("price") || "";
const image = searchParams.get("image") || "";
return new ImageResponse(
(
<div tw="h-full w-full flex items-start justify-start">
<div tw="flex items-start justify-start h-full">
<div tw="flex w-2/5 flex-col justify-between h-full pl-12 py-12 bg-gray-50">
<div tw="flex flex-col">
<p tw="text-2xl font-bold mb-0 text-green-600">{website}</p>
<h1 tw="text-5xl font-black text-left">{title}</h1>
</div>
<p tw="text-3xl font-bold bg-green-800 text-green-100 py-4 px-12 rounded-lg">
{price}
</p>
</div>
{image ? (
<div tw="flex w-3/5 h-full">
<img
tw="w-full h-full"
style={{ objectFit: "cover" }}
src={image}
/>
</div>
) : null}
</div>
</div>
),
{
width: 1200,
height: 627,
}
);
} catch (e) {
console.log(`${e.message}`);
return new Response(`Failed to generate the image`, {
status: 500,
});
}
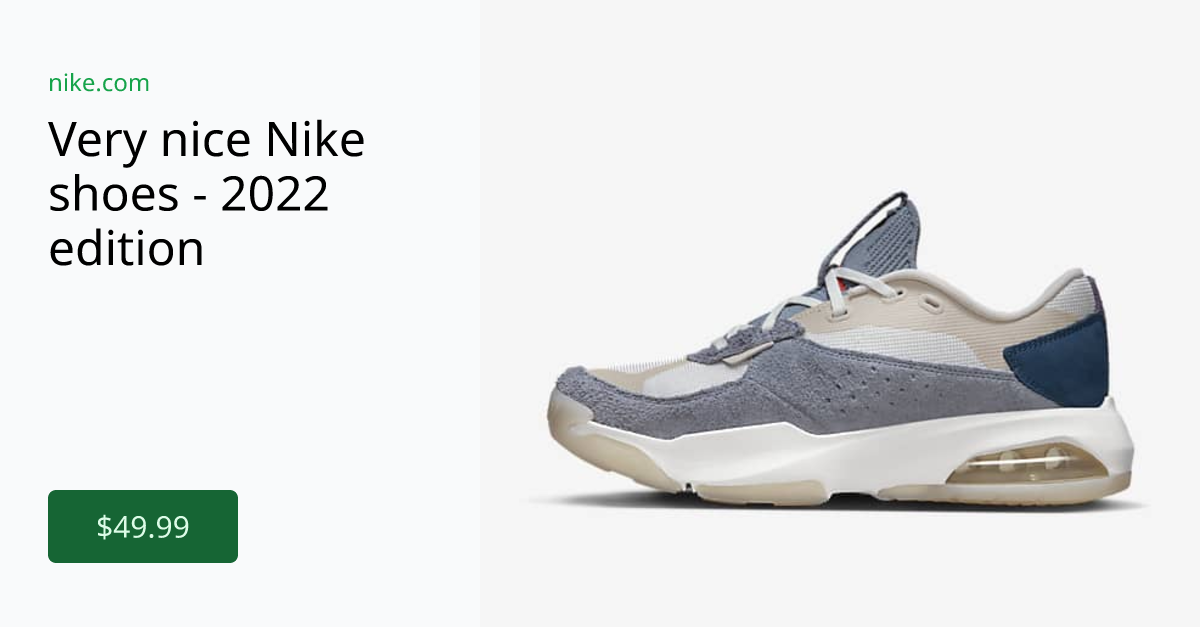
}You can then create new dynamic images by passing the following parameters to the API endpoint:
const title = "Very nice Nike shoes - 2022 edition";
const image =
"https://static.nike.com/a/images/c_limit,w_592,f_auto/t_product_v1/eca7ef50-a733-4ee0-9317-cb6001b7031d/jordan-air-200e-shoes-4JJb1D.png";
const website = "nike.com";
const price = "$49.99";
return (
<img
src={`/api/og/e-commerce?title=${title}&website=${website}&price=${price}&image=${image}`}
/>
);
// or
return (
<meta
property="og:image"
content={`www.yourdomain.com/api/og/e-commerce?title=${title}&website=${website}&price=${price}&image=${image}`}
/>
);
Currently, passing imgix/unsplash images as a parameter can be a bit
tricky. You should amend the URL before passing it to the endpoint.
For example, this URL
https://images.unsplash.com/photo-1476820865390-c52aeebb9891?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1770&q=80
should be amended to
https://images.unsplash.com/photo-1476820865390-c52aeebb9891?w=1770&q=80&fm=png
- Remove auto=format, fit=crop, ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8, ixlib=rb-1.2.1 param
- Add fm=png params
When passing images via the url parameters, make sure that they are
not over ~400 KB in size, due to limitations of Vercel's edge
functions.
If you are storing images locally within your codebase, you can get
around the 1MB limitation of Vercel's edge function by referencing
the image locally. You can store the image in the /public and use src={process.env.VERCEL_URL/image.jpg}
within your API endpoint.
If you want to use your own custom fonts for this template, follow
this example.
Receive an email when we publish a new template
Max 1-2x times per month.